Webdesign + HTML/CSS + PHP/MySQL | Projet pour ma formation avec OpenClassrooms
L’intranet du Groupement Banque Assurance Français permet aux salariés des banques de ce groupement de consulter la liste des partenaires du groupe. Cette consultation étant réservée aux seuls salariés, l’accès se fait via une page de connexion qui nécessite donc d’avoir un compte. Pour le projet de formation, il est facile de s’inscrire afin de pouvoir explorer les pages et les fonctionnalités que j’ai réalisées. Le logo, les visuels et le wireframe ont été fournis par OpenClassrooms et j’ai suivi le model MVC pour la structure du code.
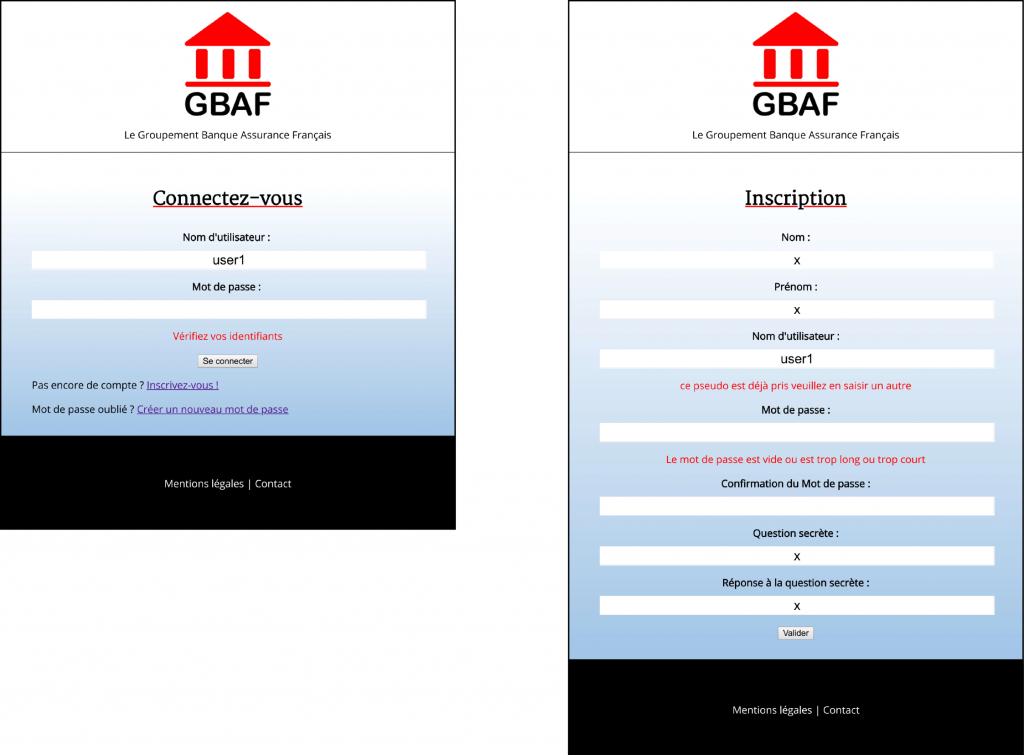
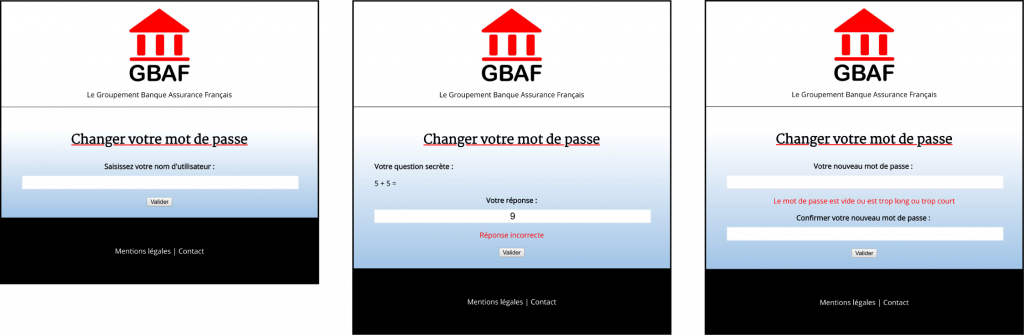
Si l’on n’est pas connecté, la page de connexion s’affiche dès que l’on tente d’aller sur une page du site. Si l’on a oublié le mot de passe ou que l’on est pas encore inscrit, des formulaires permettent de créer un nouveau mot de passe (via une question secrète) ou de créer un compte. Chaque champ est vérifié avant validation, avec un message d’erreur sous le champ si il est vide, trop long ou invalide.
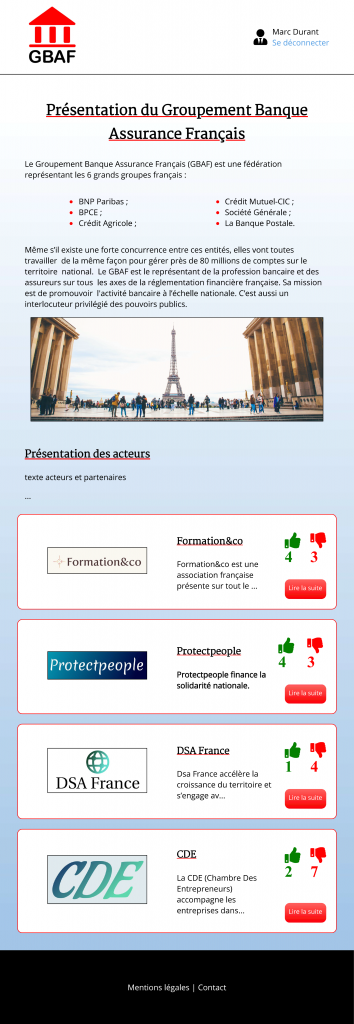
Une fois connecté, la page principale affiche, après une courte présentation, la liste des acteurs (partenaires) présentés chacun avec leur logo, leur nom, un résumé et leur nombre de like/dislike. Le header affiche également le nom du membre (un lien vers la page du compte) et un lien pour se déconnecter.
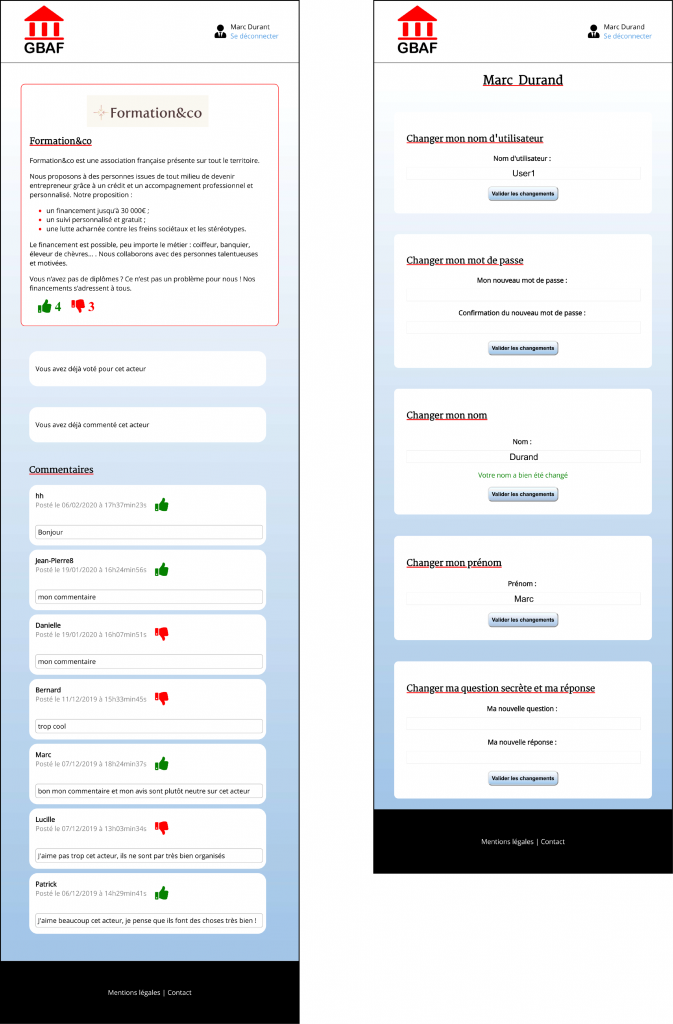
La page des acteurs affiche leur description détaillée respective avec leur nombre de like/dislike et la liste des commentaires accompagnés, si il y a, de leur vote. Au dessus des commentaires un formulaire pour voter et un formulaire pour commenter sont présents mais sont remplacés par un message si le membre a déjà voté ou commenté. Enfin, la page du compte permet au membre de modifier ses informations, avec des messages d’erreurs ou de confirmation.